Di dalam blog ini saya pernah menulis “Hotel Luminor Salah Satu Pilihan Tempat Menginap di Kota Jambi Pas di Kantong“, dimana di dalam artikel saya ini ada peta letak Hotel Luminor Jambi berupa peta google map, perhatikan gambar screenshot saya ini :

Peta yang saya tampilkan adalah real google map letak Hotel Luminor di jambi. Jadi anda bisa meng-klik peta google map yang ada di dalam blog wordpress ini bisa zoom in dan bisa zoom out. Dalam tulisan kali ini saya akan menjelaskan dengan panjang dan lebar bagaimana cara memasangnya untuk blog yang berplatform wordpress dan juga blogger/blogspot. Bagi anda yang mempunyai toko, rumah makan, restorant dan lain semacamnya tentu lokasi hanya berupa tulisan alamat saja masih kurang lengkap tentunya di website/blog anda juga di cantumkan letak lokasi di peta dalam hal ini adalah peta google map.
Baca juga: Alasan Saya Meninggalkan Blogspot/Blogger
Berikut tahapan cara metakkan peta google map ke dalam website/blog (wordpress/blogger) anda :
1. Buka google map. Kalo bingung cara cari peta google map, buka gmail anda yang sudah login, kemudian lihat pojok kanan atas kemudian klik seperti gambar berikut

kemudian setelah klik yang diberi tanda merah akan muncul seperti gambar berikut :

Setelah di klik akan tampil menu seperti di atas, sudah sangat terlihat jelas ICON dari menu google map. Untuk masuk ke google map anda cukup klik saja.
2. Setelah icon menu google map anda klik akan tampil peta google map. Yang perlu anda perhatikan adalah kotak pencarian/search pojok kiri atas, Di kotak pencarian itu lah anda akan ketikkan lokasi. Untuk lebih mudahnya saya akan berikan contoh lokasi seperti tulisan saya tentang Hotel Luminor Jambi. Jadi langkah selanjutnya adalah ketik lokasi yang nantinya anda akan tampilkan di blog/website anda, contoh seperti pada gambar berikut :

Setelah anda search lokasi yang anda ingin tampilkan, pastikan bahwa titik pada google map memang sudah tepat, bukan titik yang salah, jangan sampai pelanggan atau klien anda salah jalan mengikuti arahan titik peta yang anda tampilkan tersebut. Setelah itu masuk tahap ke-3.
Baca juga: 2019 Kembali Ke WordPress
3. Langkah selanjutnya adalah anda klik bagikan kalau dalam bahasa inggris mungkin share, agar lebuh jelas perhatikan gambar berikut :

Lihat gambar di atas tanda panah merah, anda klik icon bagikan/share maka akan tampilan jendela baru open window seperti gambar berikut :

Di jendela baru google map ini ada menu Kirim Link/Send Link, sematkan peta/Embed A Map, Link Untuk Berbagi/Link To Share bisa di copy atau juga anda mau share langsung ke Facebook dan Twitter anda tinggal klik logo Facebook dan Twitternya. Tetapi bukan itu tujuan kita, tujuan kita adalah menampilkan peta google map di blog/di website. Untuk tujuan itu kita klik menu sematkan peta atau dalam bahasa anak blogging Embed A Map. Perhatikan gambar berikut:

Perhatikan gambar, sudah terlihat kode HTML yang bisa anda salin ke dalam blog/website anda. Namun anda pastikan besarnya mau sebesar apa, jangan sampai tampilan google map yang anda pasang mengganggu pengunjung blog/website anda. Oleh karena itu google map memberikan pilihan tampilan peta yaitu tampilan ukuran kecil, sedang besar atau customize (ukuran khusus). Perhatikan gambar berikut :

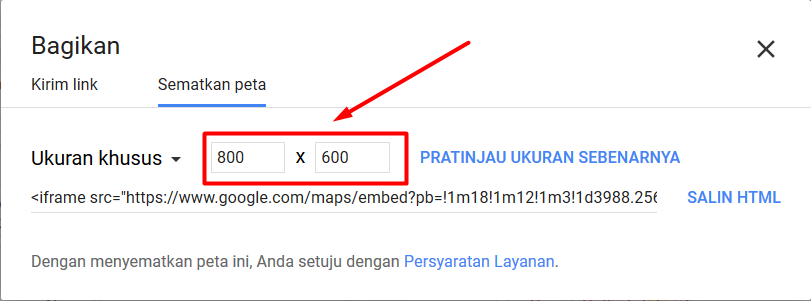
Perhatikan kotak merah, di situ terlihat pilihan tampilan ukuran google map yang akan di pasang pada blog/website anda. Untuk ukuran khusus/Customize bila kita klik akan tampil seoerti pada gambar berikut :

Jadi sesuaikan ukuran peta yang akan anda tampilkan sesuai dengan besarnya ukuran tampilan blog/website anda.
4. Langka selanjutnya adalah salinlah/kopi kode HTML sesuai yang sudah anda pilih ukuran sizenya. Kemudian letakkan pada blog/website anda. Contoh cara salin kode HTML seperti gambar berikut :

5. Langkah selanjutnya adalah meletakkan kode HTML google map pada blog/website.
– Meletakkan kode HTML google map pada blog wordpress bisa di postingan bisa juga sebagai widget. Untuk meletakan kode HTML google map di postingan caranya buka new post pada menu wp-admin wordpress anda ], lihat gambar berikut :

Kopikan kode html google map pada kotak postingan di wordpress. Yang paling penting adalah kode HTML di letakkan pada postingan sebagai teks kode, buka sebagai VISUAL (tulisan), perhatikan gambar kotak merah tanda panag pada gambar di atas. Jika anda meletakkan kode HTML google map sebagai visual maka nanti yang keluar bukan peta melainkan tuilsan kode HTML. Jadika posisi nya pada MODE TEXT kode HTML nya.

Untuk menampilkan di side bar, anda perlu memasukkan kode html pada widget. Caranya klik Appearance, seperti pada gambar kemudian klik widget.

Setelah masuk ke menu widget, kemudia Drag/Tarik Custom HTML dimana nanti akan diletakan kode HTML goole map ke Primary Widget Area. Lihat gambar.

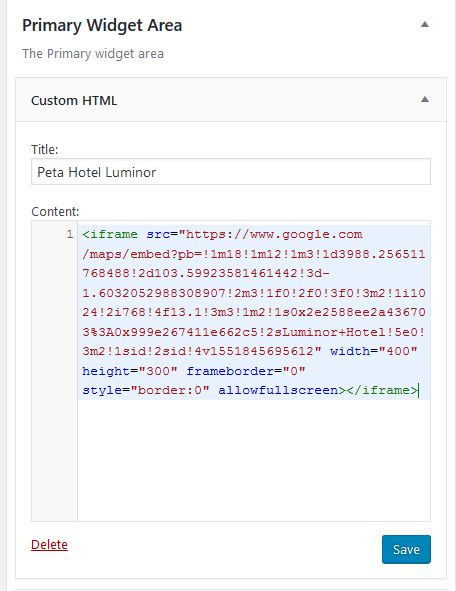
Setelah di tarik, masukkan kode HTML Google Map ke dalam kotak Custome HTML. Lihat Gambar.

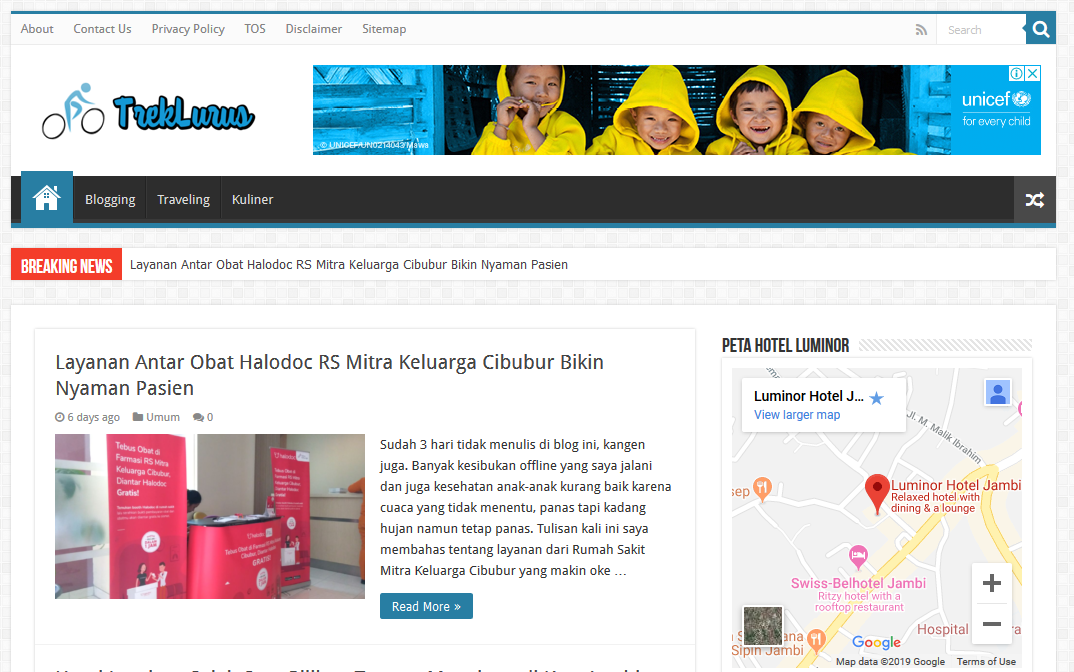
Setelah kode HTML google map dimasukkan, klik save. Boleh juga di beri judul custome HTML nya, misal peta Hotel Luminor. Berikut adalah hasilnya.

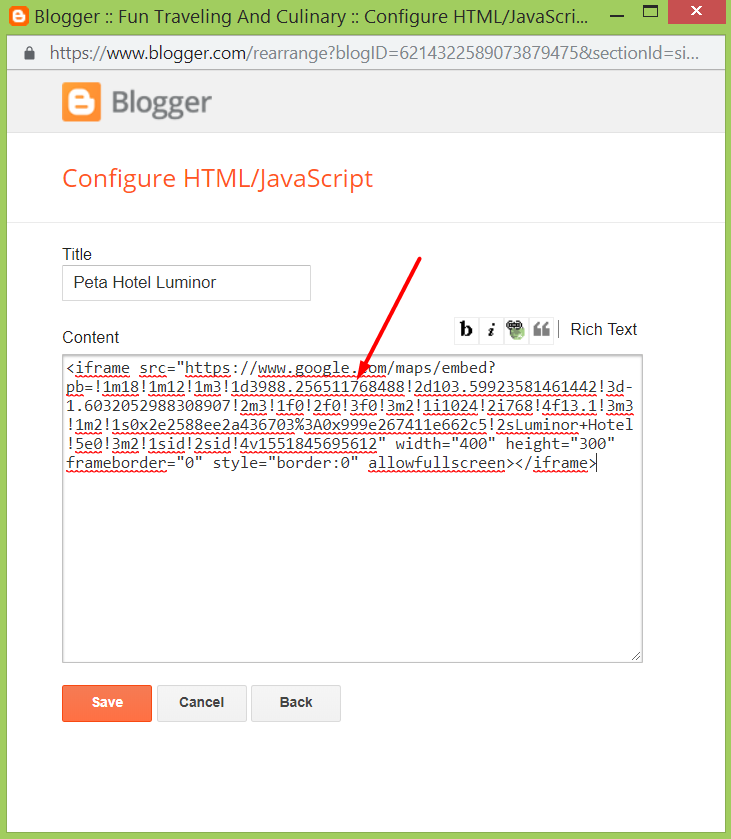
Untuk menampilkan peta google map pada blogger/blogspot cara hampir sama. Bisa diletakan di postingan bisa juga sebagai sidebar. Untuk sebagai postingan sama seperti wordpress, hanya saja istilah nya beda. Kalau di blogger/blogspot kode HTML google map diletakan pada mode postingan HTML. Lihat Gambar.

Hasilnya sebagai berikut, jika di preview :

Selanjutnya untuk menampilkan google map pada gadget/sidebar, anda buka menu layout/tata letak, kemudian klik add a gadget.

Setelah klik gadget, pilihlah HTML/Javascript

Kemudian klik tanda plus, keluarlah kotak gadget, letakkan kode HTML google map. Seperti pada gambar.

Silahkan beri judul gadget sidebarnya misal pada contoh ini, peta hotel luminor. Beginilah hasilnya.

Gambar di atas adalah contoh tampilannya, hanya saja saya tidak memilih customize ketika membuat kode HTML nya sehingga tampak peta google map terlihat kebesaran.
Itulah Cara Meletakkan Google Map Pada WordPress dan Blogger, saya sudah jelaskan panjang dan lebar sedetail mungkin dengan menggunakan contoh gambar. Semoga tutorial ini bisa berguna bagi anda. Bila dirasakan masih kurang jelas, bisa dituliskan di komentar atau bisa email saya.
 TrekLurus.Com Sumber Informasi Terkini
TrekLurus.Com Sumber Informasi Terkini
